コードを書かずにXcodeのストーリーボード上のユーザ定義の属性をいじるだけでアニメーションができてしまう ライブラリCanvasを試してみました (ライセンス: MIT)。
つかいかた
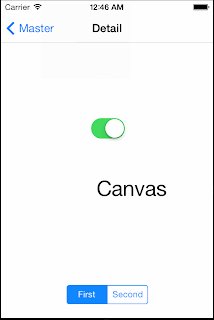
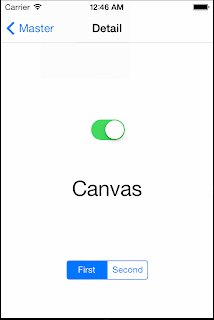
表示時のアニメーション
Canvasでは、UIViewを作って、そのCustom ClassをCSAnimationViewとして、そこにアニメーションさせたい要素を入れていくだけです。
アニメーションの内容についてはUser Defined Runtime Attributesに書いていきます。
- type はアニメーションの種類 (文字列)
- duration はアニメーションの時間 (数値)
- delay はアニメーションの開始時間 (数値)
これだけでアニメーションさせることができます。
なお、既存の要素に適用させたいなら、適用させたい要素を選んでから、Editor → Embed in → Viewを選ぶと、適用させたい要素を子要素とするUIViewができますので、それをCSAnimationViewにするだけです。
コードからアニメーションを呼ぶ
コードから指定したときにアニメーションさせる、みたいなことも簡単にできます。
それにはまず、アニメーションさせたい内容のCSAnimationViewをIBOutletとして追加します。
@property (weak, nonatomic) IBOutlet CSAnimationView *animationView;
あとは、それをstartCanvasAnimationするだけです。
- (IBAction)switchValueChanged:(UISwitch*)sender {
[self.animationView startCanvasAnimation];
}
インストール方法
いつものようにPodfileに追加して、
pod 'Canvas'
pod installするだけです。
> pod install Analyzing dependencies Downloading dependencies Installing Canvas (0.1) Generating Pods project Integrating client project [!] From now on use `XcodeSample.xcworkspace`.
おわりに
Canvasの導入方法と利用方法を紹介しました。
CanvasはCSSっぽいものも目指しているようで、アニメーション以外にも、ブラー付きのビューなどもあるみたいです。
デザイナーがいるのでアニメーション部分はまかせたい、なんていう状況なら便利かもしれません。





0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。